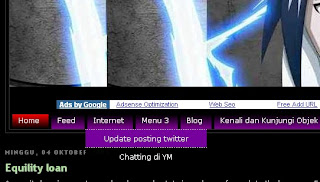
Menu horizontal bercabang (nested) ini adalah kelanjutan dari bahasan tentang membuat menu navigasi horizontal sederhana. Dalam bahasan kali ini kita akan mencoba membuat menu navigasi yang ada cabangnya (dropdown). Script menu ini saya peroleh dari blog teman namanya anni (scriptnya sedikit saya ubah agar sesuai dengan template saya), sedikit penjelasan tentang teman saya ini, anni masih sekolah di sma (kalo tidak salah di tasikmalaya) , sekalipun masih sma tetapi dia sudah mahir utak-atik script html/javascript, pasti banyak mahasiswa yang kalah yaaa. Contoh menu navigasi horizontal bercabang tersebut bisa anda lihat di bawah ini:

Menu horizontal di atas dibuat dengan menggunakan html script dan css, menurut beberapa sumber menu horisontal yang dibuat menggunakan script css + html lebih mudah ditelusuri oleh robot search engine dibanding jika menggunakan menu yang dibuat menggunakan javascript.
Untuk membuatnya bisa lakukan langkah berikut:
1. Login ke account blogger anda
Pilih Dashboard -> Tataletak -> Edit HTML
 cari kode berikut:
cari kode berikut:
]]></b:skin>
2. Di bagian atas kode tersebut masukkan kode berikut
/* Navbar */
#menu{margin:0 auto; padding:0; height:30px; width:100%; display:block; background:url(http://i36.tinypic.com/28lgntl.jpg) repeat-x;
opacity: 0.99; filter: alpha(opacity: 98);}
#menu-cari{float:right; display:inline; padding:3px 5px 0 0;}
#menu ul{padding:0; margin:0;}
#menu ul li{padding:0; margin:0; list-style:none; display:block; float:left;}
#menu ul li a{float:left; padding-left:15px; display:block; color:#ffffff; text-decoration:none; font:12px Verdana, Arial, Helvetica, sans-serif; background:url(http://i36.tinypic.com/28lgntl.jpg) 0px -30px no-repeat; line-height:30px; padding-right:15px;}
#menu ul li a:hover{background-position:0px -60px; color:#ffffff;}
#menu ul li a.active, .menu li a.active:hover{background-position:0px -90px; color:#ffffff;}
#menu ul li ul {display:none;}
#menu ul li:hover ul, #menu ul li.hover ul {position: absolute; max-width:175px;
display: block; background:#000000; margin:2px; clear:left; margin-top:30px;}
#menu ul li:hover ul li, #menu ul li.hover ul li {width:175px; float: left; background: display: block;}
#menu ul li:hover ul li a, #menu ul li.hover ul li a{border-top:1px dotted #fff; background:black; width:175px;}
#menu ul li:hover ul li a:hover, #menu ul li.hover ul li a:hover{background:#7C01A4;}
.status-msg-wrap{
display:none;
}
4. Klik tombol "Simpan Template"
5. Buka halaman "Tata Letak -> Elemen Halaman"
6. Pada Elemen header , klik " Tambah Gadget"
 Catatan: Jika anda menggunakan template default (bawaan) blogger maka tombol "Tambah gadget" tidak muncul pada bagian header, untuk menampilkannya bisa lihat postingan saya tentang cara menampilkan "tambah gadget" di header
Catatan: Jika anda menggunakan template default (bawaan) blogger maka tombol "Tambah gadget" tidak muncul pada bagian header, untuk menampilkannya bisa lihat postingan saya tentang cara menampilkan "tambah gadget" di header7. setelah mengklik tombol "tambah gadget" pilih HTML/Javascript

8. pada kotak dialog html/javascrpit masukkan kode html berikut:
<div id="menu">
<ul>
<li><a class="active" href="/"> Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a>
<ul>
<li><a href="#">Menu 2.1</a></li>
<li><a href="#">Menu 2.2</a></li>
</ul></li>
<li><a href="#">Menu 3</a>
<ul>
<li><a href="#">Menu 3.1</a></li>
<li><a href="#">Menu 3.2</a></li>
<li><a href="#">Menu 3.3</a></li>
<li><a href="#">Menu 3.4</a></li>
</ul></li>
<li><a href="#">Menu 4</a></li>
<ul>
</ul>
</ul></div>
catatan:
Pada bagian : href="#" , tanda # anda ganti dengan url tujuan anda
misalnya:
http://kalongkalong.blogspot.com
atau
http://artikelkomputerku.blogspot.com/2008/12/tips-untuk-meningkatkan-kecepatan.html
http://artikelkomputerku.blogspot.com/2009/02/tips-dan-trik-windows.html
teks setelah tanda # seperti Home, Menu 1, dst bisa anda ganti dengan teks sesuai dengan keinginan anda.
9. Simpan perubahan yang anda buat, jika tidak ada masalah maka akan tampil menu navigasinya
Contoh lainnya bisa dilihat disini blog dummy (template denim)


 Kamis, Maret 03, 2011
Kamis, Maret 03, 2011
 Admin
Admin

 Posted in:
Posted in:
0 komentar:
Posting Komentar
Portal ini dijamin 100% aman untuk segala umur, bebas dari situs DOWNLOAD khusus dewasa, cerita cabul, video mesum, gambar porno, artikel vulgar tentang seksualitas, kartun yang mengeksploitasi sex dan bebas virus maupun spyware tapi masih dipertanyakan utuk crack & keygen. Bantu kami memperbaiki blog ini. Hubungi saya jika Anda menemukan konten yang rusak, aneh atau tidak berhasil Anda terapkan. Silahkan beritahu kami dengan klik : Contact Me DI FACEBOOK! Kami akan berusaha membalas atau memperbaiki konten secepatnya. Terima Kasih.